![]() Когда вы создаете приложение, вы хотите убедиться, что оно хорошо выглядит на каждом устройстве iOS. Xcode включает в себя мощную систему под названием Auto Layout (Авторазметка), которая позволяет легко создавать сложные интерфейсы, работающие на экранах различных размеров.
Когда вы создаете приложение, вы хотите убедиться, что оно хорошо выглядит на каждом устройстве iOS. Xcode включает в себя мощную систему под названием Auto Layout (Авторазметка), которая позволяет легко создавать сложные интерфейсы, работающие на экранах различных размеров.
Авторазметка основана на ограничениях или правилах для динамического вычисления размера и положения всех представлений в иерархии представлений. Таким образом, ваши интерфейсы будут выглядеть и работать одинаково — независимо от того, какое устройство у ваших пользователей в руках или как они его держат.
В этом уроке вы изучите основы автоматической компоновки для создания точно спроектированных пользовательских интерфейсов.
Что Вы Узнаете
- Как использовать Авторазметку для создания точных видов
- Как создать ограничения
- Как использовать Стековые представления для упрощения Авторазметки
Терминология
Связанные Ресурсы
- Ссылка на API: UIStackView
- WWDC 2015: Реализация дизайна пользовательского интерфейса в Interface Builder
- WWDC 2015: Тайны автоматической компоновки, Часть 1
- WWDC 2015: Тайны автоматической компоновки, Часть 2
- Ссылка на API: UITraitCollection
- WWDC 2017: Методы автоматической компоновки в конструкторе интерфейсов
- WWDC 2019: Представляем несколько окон на iPad
Когда вы начинаете разрабатывать приложения для iOS, важно подумать о различных устройствах, на которых будут работать ваши приложения. Вы узнали, что каждый элемент пользовательского интерфейса имеет свой размер и положение на экране. Как могут изменяться размер и положение этих элементов в зависимости от размера и ориентации устройства?
Создайте новый проект Xcode, используя шаблон приложения iOS. При создании проекта убедитесь, что для параметра интерфейс установлено значение Раскадровка. Назовите проект "AutoLayoutPractice". Откройте главную раскадровку Main и используйте руководства по компоновке, чтобы добавить кнопку из библиотеки объектов в верхний левый угол экрана.
Конструктор интерфейсов предоставляет быстрый способ проверить, как будет выглядеть ваш интерфейс на экранах разных размеров. Нажмите кнопку "Devices" в нижней части холста (текущий выбор показан рядом с кнопкой), чтобы открыть меню, в котором перечислены несколько устройств iOS. Слева от кнопки "Devices" находятся кнопки для настройки того, как будут отображаться стиль интерфейса, ориентация, внешний вид и настройки специальных возможностей. 1

Продолжайте и поиграйте со списком. Когда вы выбираете различные размеры экрана, стили и ориентацию, холст соответствующим образом перерисовывает ваш пользовательский интерфейс. Если вы разместили кнопку в левом верхнем углу холста, она останется в том же положении — независимо от того, какое устройство или ориентацию вы выбрали.
Почему Автоматическая Компановка?
Теперь верните холсту размер экрана iPhone 13 / iPhone 13 Pro в портретной ориентации, затем переместите кнопку в центр экрана. Используйте синие направляющие выравнивания, чтобы убедиться, что кнопка находится точно в центре вида. 2

Теперь переключите ориентацию в альбомный режим. 3 Вы увидите, что кнопка больше не находится по центру. На самом деле, этого даже нет на экране! 4

Что происходит? Кнопка осталась в том же положении X/Y, основанном на портретной ориентации, когда вы создавали кнопку. Если вы хотите, чтобы кнопка оставалась точно в центре, независимо от размера экрана или ориентации, вам нужно создать набор ограничений или правил, которые можно использовать для определения размера и положения вашей кнопки. Эта система использования ограничений для создания адаптивных интерфейсов называется автоматической компоновкой.
Создание ограничений выравнивания
Справа от нижней панели кнопок находится набор инструментов для создания ограничений и управления ими. Чтобы заблокировать кнопку в центре экрана, вы создадите два ограничения, которые определяют положение кнопки:
- Горизонтальный центр кнопки равен горизонтальному центру вида.
- Вертикальный центр кнопки равен вертикальному центру вида.
Начните с возврата к портретной ориентации и убедитесь, что кнопка находится в центре вида. Выбрав кнопку, нажмите кнопку Выровнять , вторую кнопку в нижней панели инструментов ограничения.
Всплывающее окно отображает список ограничений выравнивания, которые определяют связь между выбранным объектом и родительским представлением. Выберите два нижних варианта: “Горизонтально в контейнере” и “Вертикально в контейнере”, затем нажмите “Добавить 2 ограничения”. После того, как вы создали эти ограничения, вы должны увидеть пересекающиеся синие линии в верхней части кнопки, указывающие на выравнивание по горизонтали и вертикали с родительским видом.

Используйте кнопку “Просмотреть как”, чтобы выбрать различные устройства и ориентации. Вы увидите, что добавленные вами ограничения выравнивания удерживают кнопку по центру во всех представлениях.
Создайте ограничения по размеру
Как насчет ширины и высоты кнопки? Поскольку в настоящее время для кнопки нет никаких ограничений по размеру, ее размер определяется текстом и шрифтом кнопки. Но Interface Builder предоставляет несколько способов использования ограничений для установки ширины и высоты элементов интерфейса.
Начните с использования инспектора атрибутов, чтобы изменить цвет фона кнопки на что-то другое, кроме чистого. Это облегчит просмотр размера кнопки. 5

Теперь предположим, что вы хотите, чтобы высота кнопки всегда была равна 60, независимо от размера экрана или ориентации устройства. Нажмите кнопку Добавить новые ограничения , кнопку сразу справа от инструмента Выравнивания. ![]()
Во всплывающем окне отображается список текстовых полей и флажков, которые помогут вам добавить ограничения. Установите флажок Высота и установите значение на 60. Нажмите “Добавить ограничение 1”, чтобы создать ограничение по высоте.

Еще раз обратите внимание, что если вы используете кнопку “Просмотреть как” для выбора различных устройств и ориентаций, вы увидите, что добавленные ограничения по размеру сохраняют размер кнопки одинаковым во всех представлениях.
Ограничения относительно экрана
Вы зафиксировали высоту кнопки, но что, если вы хотите, чтобы ширина кнопки менялась в зависимости от размера экрана? Предположим, вы хотите, чтобы левый и правый края кнопки всегда находились на расстоянии 20 пикселей от левого и правого краев вида соответственно.
Снова нажмите кнопку Добавить новые ограничения и обратите внимание на четыре поля в верхней части всплывающего окна. Эти значения определяют расстояния от верхнего, переднего, нижнего и заднего краев кнопки до ближайшего вида. В этом случае, поскольку на экране нет других видов, они определяют расстояния от краев кнопок до краев вида.
Начало относится к левому краю экрана, в то время как конец относится к правому краю. Они помечены как ”начальные“ (“leading”) и ”конечные“ (“trailing”) вместо ”левых“ (“left”) и ”правых" (“right”), поскольку не все языки читаются в одном направлении. Для некоторых пользователей вы захотите, чтобы ваше приложение было перевернуто. Начальные и конечные ограничения упрощают этот процесс.
Отрегулируйте значения левого и правого краев на 20. Загорятся красные индикаторы, показывающие, какие края ограничены. Нажмите кнопку ”Добавить 2 ограничения".

Обратите внимание, что кнопка теперь расширилась до 20 пикселей от каждого края экрана. Используйте кнопку “Просмотреть как”, чтобы выбрать различные устройства и ориентации. Вы увидите, что ширина кнопки меняется таким образом, что она всегда находится на одном и том же расстоянии от краев экрана. Если по какой-либо причине кнопка не обновилась, обновите рамку кнопки с помощью инструмента Обновления рамок (Update Frames) 6
Руководство по планировке Безопасной зоны
Удалите кнопку с экрана, выбрав ее и нажав клавишу Удаления. Добавьте метку из библиотеки объектов в верхний левый угол экрана. 7 Используя инструмент "Добавить новые ограничения", создайте ограничения со значениями 0 вверху, слева и справа от метки представления. 8

Теперь выберите ярлык и откройте инспектор размеров. Вы можете просмотреть три ограничения, которые вы только что добавили. 9

Обратите внимание, что ограничения находятся между меткой (которую вы выбрали) и Супервизором. Это означает, что края метки ограничены краями представления главного контроллера представления. Вы можете видеть в Interface Builder, что это помещает метку под строку состояния и скрывает часть текста метки. 10 У вас может возникнуть соблазн просто изменить значение верхнего ограничения так, чтобы расстояние от вершины было равно высоте строки состояния. Однако что, если позже этот контроллер представления будет встроен в навигационный контроллер? Метка больше не будет закрыта строкой состояния, но затем она будет закрыта панелью навигации.
Чтобы исправить это, вам нужно будет создать ограничения относительно безопасной области ваших контроллеров просмотра. Безопасная область отображается в Interface Builder в качестве подвида основного представления контроллера представления. 11

Если вы выберете Безопасную область, будет выбран весь контроллер просмотра, за исключением частей экрана, которые занимают системные представления, такие как строка состояния и индикатор home. Interface Builder предполагает существование этих общих системных представлений. Однако во время выполнения могут появиться другие системные панели, и Безопасная область будет подстраиваться под них по мере необходимости. Это позволяет вашему контенту адаптироваться к системным наложениям таким образом, чтобы он не был скрыт.
Удалите текущие ограничения, выбирая их по одному в инспекторе размеров и нажимая клавишу Удаления. 12

Перетащите метку немного ниже по экрану, чтобы она была ниже строки состояния, и создайте ограничение между верхним краем метки и верхним краем безопасной области с помощью инструмента "Добавить новые ограничения". Также добавьте ограничения для переднего и заднего краев метки. Поскольку инструмент "Добавить новые ограничения" ограничивает ваш вид ближайшим видом, создание этих ограничений с помощью инструмента ограничит верхний, передний и задний края метки относительно безопасной области. 12

Устраните проблемы С Ограничениями
Теперь удалите добавленную вами метку. Добавьте кнопку в центр контроллера представления и задайте ей два ограничения выравнивания - одно для центрирования по вертикали на экране и одно для центрирования по горизонтали на экране. Теперь используйте инструмент "Добавить новые ограничения", чтобы ограничить его левый край на 20 пикселей от левого края экрана и ограничить его правый край на 30 пикселей от правого края экрана.
Красные линии на холсте указывают на наличие проблемы. 13 Теперь вы создали два конфликтующих ограничения, каждое из которых пытается определить положение кнопки X. Чтобы просмотреть список конфликтов ограничений, щелкните красный индикатор в правом верхнем углу Схемы документа.

Одно из ограничений гласит: "Установите горизонтальный центр кнопки равным горизонтальному центру вида"; а другое гласит: "Левый край кнопки находится на расстоянии 20 пикселей от левого края вида". Поскольку эти два ограничения не могут сосуществовать, вам нужно будет удалить одно из них.
В списке Конфликтующих ограничений щелкните красный индикатор ошибки в правом верхнем углу. Выберите ограничение, которое центрирует кнопку, а затем нажмите кнопку Удалить ограничения. 14

Время от времени вы можете столкнуться с проблемой ограничений, которую сложно решить. Или, может быть, вы добавляете элементы интерфейса в сцену, и вам нужно перенастроить макет представления. В любом случае вы можете нажать кнопку "Разрешить проблемы автоматической компоновки" рядом с инструментом "Добавить новые ограничения" и использовать параметры, чтобы попытаться автоматически устранить проблемы с ограничениями.
Константы ограничения обновления попытаются обновить правила, чтобы они соответствовали тому, что в данный момент отображается в сцене раскадровки.
Добавление отсутствующих ограничений попытается добавить новые ограничения, соответствующие тому, что в данный момент отображается в сцене раскадровки.
Сброс к предлагаемым ограничениям очистит все ограничения и попытается точно назначить новые ограничения, соответствующие тому, что в данный момент отображается в сцене раскадровки.
Снятие ограничений приведет к удалению любых правил, связанных с положением и размером выбранного вида или всех видов.
Устранение предупреждений Об ограничениях
Переместите кнопку, с которой вы работали, в другое положение сцены. Вы должны увидеть предупреждение об автоматической компоновке. 15

Чтобы понять, что происходит, нажмите на желтый индикатор в правом верхнем углу Схемы документа. Предупреждение информирует вас о том, что положение кнопки больше не синхронизировано с положением, определенным ограничениями. 16

Чтобы настроить положение кнопки в соответствии с ограничениями, выберите кнопку на холсте, затем нажмите кнопку Обновить рамки (Update Frames) 6 .
Ограничения Между Сиблингами
До сих пор в этом уроке вы изучали, как создавать ограничения, определяющие отношения между представлением и его родительским представлением. Но также могут быть случаи, когда вы захотите создать ограничения между родственными представлениями. В следующем упражнении вы будете работать с несколькими ярлыками, которые отображают текстовую информацию о себе.
Удалите кнопку, с которой вы работали, и добавьте метку к сцене. Дважды щелкните по ярлыку и введите свое имя. Перетащите метку в верхнюю часть вида, используя направляющие, чтобы центрировать ее по горизонтали. 17

Выбрав метку, используйте инструмент "Добавить новые ограничения", чтобы ограничить ее до 0 пикселей от верхней части безопасной области. Чтобы включить ограничение, вам может потребоваться выбрать красную индикаторную линию под верхним полем во всплывающем окне. 18

Используйте инструмент Выравнивание, чтобы выровнять горизонтальный центр метки с центром родительского вида. 19

С одним набором меток вы можете добавить вторую метку и основывать ее положение на положении ее родственного элемента. Перетащите другую метку из библиотеки объектов на вид, чуть ниже существующей метки. Введите некоторую информацию о себе, возможно, об одном из ваших любимых хобби, в текст нового ярлыка.
Теперь предположим, что вы хотите, чтобы новая метка имела тот же горизонтальный центр, что и первая метка, и располагалась на 20 пикселей ниже нее. Выбрав новую метку, нажмите кнопку Добавить новые ограничения. Во всплывающем окне введите 20 в верхнее текстовое поле и нажмите “Добавить ограничение 1” (“Add 1 Constraint”).
На этом этапе Interface Builder отобразит сообщение об ошибке, указывающее, что новая метка имеет ограничение, описывающее ее вертикальное положение, но не содержит информации о ее горизонтальном положении. Interface Builder может помочь вам устранить эту ошибку.
Выберите обе метки в сцене, щелкнув по каждой из них правой кнопкой мыши, и нажмите кнопку Выровнять. Во всплывающем окне установите флажок Горизонтальные центры, установите его значение равным 0 и нажмите ”Добавить ограничение 1" (“Add 1 Constraint”) 20 . Это сообщает Interface Builder, что вы хотите, чтобы выбранные виды имели одинаковое центральное положение со смещением в 0 пикселей.
Если Interface Builder по-прежнему отображает предупреждение, нажмите кнопку Обновить фреймы, чтобы обновить фреймы меток в соответствии с только что указанными ограничениями.

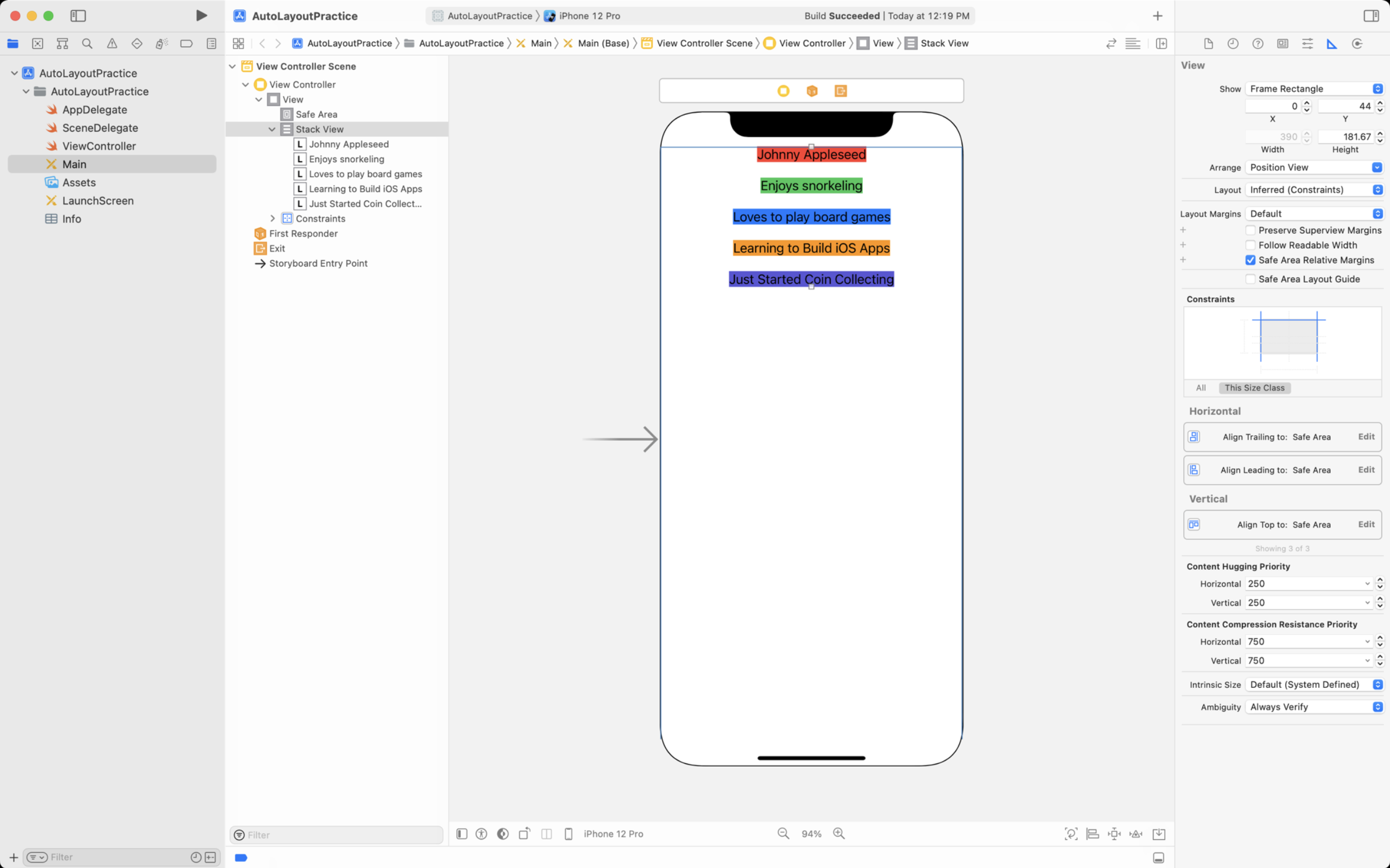
Чтобы попрактиковаться в том, что вы только что узнали, добавьте три новые метки и повторите описанные выше действия еще три раза, чтобы разместить их на сцене. Когда вы закончите, каждая метка должна быть на 20 пикселей ниже предыдущей, и все они должны быть центрированы по горизонтали. 21

Виды стека
Вам не показалось, что последнее упражнение немного однообразно? Управление ограничениями нескольких объектов может быть утомительным, особенно когда положение каждого элемента находится на одинаковом расстоянии от предыдущего. Что, если позже вы решите использовать 30 пикселей разделения между метками вместо 20? Или что, если вы хотите, чтобы все метки располагались с левой стороны родительского элемента, а не в центре? Вам пришлось бы потратить много времени на обновление каждого ограничения.
UIKit обеспечивает более разумный подход. Вместо того, чтобы создавать и обновлять множество отдельных ограничений, вы можете использовать представление стека для автоматического управления ограничениями его дочерних представлений.
Одно представление стека управляет либо строкой, либо столбцом элементов интерфейса и упорядочивает эти элементы на основе свойств, установленных в представлении стека. Начните с выбора всех только что созданных меток, затем нажмите кнопку Stack button 22 ("Встроить в стек") справа от инструмента "Устранение проблем с автоматической компоновкой" и выберите "Вид стека" из появившегося списка. Это организует выбранные представления в единый стек и устраняет любые ограничения на отдельные метки. 23

На данный момент ваш новый вид стека не имеет никаких ограничений, определяющих его размер или положение. Чтобы изменить это, выберите вид стека, затем нажмите кнопку Добавить новые ограничения. Установите верхний, передний и задний края вида стека равными 0 пикселям от краев родительского вида. (Вам нужно будет выбрать красные индикаторы, связанные с каждым текстовым полем, чтобы включить ограничения.) Дайте виду стека ограничительную высоту 300. Нажмите “Добавить 4 ограничения” и при необходимости нажмите кнопку Обновить фреймы.

Атрибуты представления стека

Теперь, когда у вас есть все ваши метки в стеке, вы можете узнать, как управлять представлением стека и определять позиции его вложенных представлений. Но прежде чем вы начнете, установите для фона каждой метки уникальный цвет. Это позволит понять, как ваши настройки влияют на интерфейс.

Выберите свой вид стека из Схемы документа и откройте инспектор атрибутов, чтобы отобразить четыре основных свойства. Продолжайте и исследуйте эти атрибуты, внося коррективы по пути.
- Ось определяет, расположены ли элементы в представлении вертикально или горизонтально.
- Выравнивание описывает, как расположены элементы в стеке. Вы можете выбрать один из следующих вариантов:
- Заполнение — каждый из элементов заполняет размер стека. Например, если вид стека имеет ширину 320 пикселей, каждый элемент в вертикальном стеке также будет иметь ширину 320 пикселей.
- Передний край — передний край каждого элемента выравнивается по переднему краю вида стека.
- Центр — центр каждого элемента выравнивается по центру представления стека.
- Завершающий — конечный край каждого элемента выравнивается по конечному краю представления стека.
- Распределение определяет, как элементы распределяются в представлении стека. Вы можете выбрать один из следующих вариантов:
- Заполнение — Вид стека изменяет размер упорядоченных вложенных представлений таким образом, чтобы они заполняли все доступное пространство вдоль указанной вами оси. Вид стека позволяет увеличить размер первой метки настолько, насколько это возможно, чтобы полностью заполнить стек.
- Заполнить равномерно — Вид стека изменяет размер расположенных вложенных представлений таким образом, чтобы они заполняли все доступное пространство вдоль оси. Размеры представлений изменяются таким образом, чтобы все они имели одинаковый размер вдоль оси представления стека.
- Заполнение пропорционально — Вид стека изменяет размер расположенных вложенных представлений таким образом, чтобы они заполняли все доступное пространство вдоль оси. Если размер представления стека изменяется, размеры представлений изменяются пропорционально друг другу. Например, если две метки имеют высоту 50 и 100 соответственно, и вы увеличиваете высоту представления стека на 50 процентов, то метки будут иметь высоту 75 и 150.
- Равное расстояние — вид стека не изменяет размер вложенных представлений, а размещает их на равном расстоянии друг от друга.
- Равное центрирование — Представление стека не изменяет размер вложенных представлений, но гарантирует, что центр каждого вложенного представления находится на равном расстоянии от центров других вложенных представлений.
- Интервал описывает объем пространства между каждым элементом в представлении стека. Например, вы можете изменить интервал от 0 до 20, чтобы добавить 20 точек интервала между метками.
Используйте инспектор размеров, чтобы удалить ограничение высоты в представлении стека. Если вид стека не имеет заданной высоты, его размер будет изменен в зависимости от его вложенных представлений.

Теперь, когда вы определили некоторые атрибуты, попробуйте добавить новые метки в стек. Или измените порядок существующих надписей и отрегулируйте интервал и выравнивание стопки. Представьте, если бы вы не использовали представление стека и хотели настроить интерфейс. Сколько ограничений вам потребовалось бы добавить, удалить или скорректировать?
Всякий раз, когда это возможно, рекомендуется использовать представления стека, прежде чем пытаться управлять ограничениями по отдельности. Представления стека позволяют быстро создавать красивые интерфейсы, а также упрощают их изменение или настройку в будущем.
Классы размеров
С таким большим количеством различных комбинаций размеров и ориентации экрана важно создать интерфейс, который хорошо работает на всех устройствах iOS. В случае устройств iPad функция разделения экрана добавляет дополнительный уровень сложности, поскольку приложение может работать на меньшем объеме пространства, чем вы изначально ожидали. Чтобы упростить разработку пользовательского интерфейса для самых разных ситуаций, iOS включает классы размеров.
Каждое устройство iOS имеет стандартный набор классов размеров, которые вы можете использовать в качестве руководства при разработке своего интерфейса. Каждое измерение, ширина и высота, относится либо к классу компактных, либо к классу обычных размеров, и эти два измерения образуют набор признаков. iPhone 13 Pro, которым вы пользуетесь, имеет набор характеристик: Компактная ширина, Обычная высота в портретной ориентации, но в альбомной ориентации - Компактная ширина, Компактная высота.
Хотя iPad имеет обычный класс размеров по ширине и высоте как в портретной, так и в альбомной ориентации, приложение не всегда работает в полноэкранном режиме. Используя функцию разделения экрана, приложение может занимать одну треть, половину или две трети экранной площади, а iPad разного размера будет иметь уникальные коллекции характеристик при многозадачности. Это звучит так, как будто с этим нужно справиться, но не думайте о широком спектре устройств, которые вам нужно поддерживать. Вместо этого сосредоточьтесь на поддержке четырех различных наборов признаков ширины / высоты, и ваш интерфейс будет корректным.
Кнопка компоновки будет включена для устройств, поддерживающих режим разделения экрана. Варианты компоновки включают полноэкранный режим, а также разделенные виды на половину, одну треть и две трети экрана, чтобы помочь создать интерфейс, который будет хорошо работать в любых ситуациях.
Различные габариты
Ограничения и свойства могут иметь разные значения в зависимости от набора признаков. Предположим, вы хотите, чтобы свойство Spacing для представления стека большую часть времени было равно 0. Однако при запуске на устройстве обычной ширины и обычной высоты оно должно быть установлено равным 20. С помощью Interface Builder вы можете легко добавлять различные признаки для определенного свойства или ограничения. Используя представление стека, которое вы ранее создали с цветными метками, выберите стек и откройте инспектор атрибутов. Установите его интервал равным 0, а затем нажмите кнопку "+", которая откроет всплывающее окно для внесения изменений. 23

Поскольку вы хотите добавить новую вариацию для коллекции признаков Обычной ширины и обычной высоты, установите соответствующие элементы управления на эти значения, затем выберите “Добавить вариацию” (“Add Variation”). Это добавит новое свойство интервала, уникальное для этой конкретной коллекции признаков. Измените этот новый интервал на 20. 23

Чтобы убедиться, что этот вариант характеристики работает правильно, нажмите кнопку "Устройства" ("Devices") и измените устройство на iPad (обычная ширина, обычная высота). Вы должны заметить дополнительный интервал между каждой меткой. Когда вы возвращаетесь к iPhone 13 Pro, расстояние между надписями уменьшается.
Установлено
Иногда вам захочется отключить определенные представления или ограничения в зависимости от коллекции признаков. Например, возможно, в целях экономии места интерфейс вашего приложения не должен включать красную метку, если высота коллекции признаков установлена на компактную. Чтобы начать реализацию этого дизайнерского решения, выберите красную метку и откройте инспектор атрибутов. В нижней части экрана вы найдете флажок “Установлено” (“Installed”). Это определяет, существует ли конкретное представление или ограничение в иерархии представлений. Нажмите кнопку "+" рядом с флажком, и вам будет представлено то же всплывающее окно, чтобы ввести изменение. Установите ширину на любую, а высоту на компактную, затем нажмите ”Добавить изменение" (“Add Variation”). Это добавит новое установленное свойство, которое охватывает любую коллекцию признаков, включающую компактную высоту. 24

Снимите флажок для этого нового свойства и создайте и запустите приложение с помощью симулятора iPhone 12 Pro или iPhone 13 Pro. Когда устройство находится в портретном режиме (компактная ширина, обычная высота), красная метка отображается в виде стека. При повороте устройства в альбомную ориентацию коллекция признаков обновляется до обычной ширины, компактной высоты, а красная метка исчезает для экономии места.
Иерархия представлений отладки
Иерархия представлений может стать очень сложной, с многочисленными видами стека и набором кнопок, меток и изображений. Если у вас возникли проблемы во время выполнения, когда одно представление закрывает другое, или ограничения работают не так, как вы ожидали, Xcode включает в себя инструмент, который может помочь вам решить проблему.
Создайте и запустите только что созданное приложение, включающее цветные метки. После загрузки представления нажмите кнопку Иерархии (Debug View Hierarchy) 25 представлений отладки в верхней части области отладки, которая простирается от нижней части Xcode. Представление появится в 3D-среде, которую вы можете поворачивать, чтобы увидеть, как была построена иерархия представлений. 26

Вот разбивка того, что вы видите в области редактора. При перемещении назад вперед текущий вид накладывается поверх предыдущего.
- Черный вид - это UIWindow вашего приложения
- Белый вид - это вид вашего контроллера просмотра
- Маленький прозрачный прямоугольник - это UIStackView, содержащий цветные метки
- Красные, зеленые, синие, оранжевые и фиолетовые метки добавляются впоследствии
Используя навигатор отладки слева 27 , вы можете увидеть древовидное представление вашей иерархии вместе со значениями каждого из ограничений. 28 Это гораздо более быстрый способ получить значение каждого ограничения вместо того, чтобы выводить их на консоль.
Инструмент иерархии представлений отладки также включает в себя набор кнопок в верхней части области отладки, которые можно использовать для включения / отключения содержимого каждого представления, скрытия/ отображения ограничений и многого другого. Если вы обнаружите, что вам трудно решить проблему с помощью представления, вам следует рассмотреть возможность использования этого инструмента.
Лабораторная работа - калькулятор
Обзор
Цель этой лабораторной работы - использовать автоматическую компоновку для создания представления, которое масштабируется в соответствии с размером и расположением любого экрана. Вы будете использовать объекты просмотра, ограничения и представления стека для создания простого калькулятора, который сохраняет свою компоновку на устройствах всех размеров.
Создайте новый проект под названием "Калькулятор", используя шаблон приложения iOS.
Шаг 1
Создайте внешние контейнеры

- В конструкторе интерфейсов установите устройство на iPhone 13 Pro с помощью кнопки Устройства.
- Не обращая внимания на сложность кнопок, проще всего разбить калькулятор на две отдельные части: в верхней трети отображаются вводимые цифры, а две нижние трети используются для ввода.
- Перетащите вертикальный вид стека из библиотеки объектов на сцену. Используйте инструмент Добавить новые ограничения, чтобы добавить четыре ограничения, которые выравнивают верхний, передний, нижний и задний края вида стека по соответствующим краям внешнего вида с интервалом 0. 29 Нажмите кнопку Обновить фреймы, и вид стека должен охватывать весь экран.

- Перетащите два объекта UIView из библиотеки объектов в представление стека. Управление - перетащите из вида снизу в Руководство по компоновке безопасной зоны и выберите Равную высоту во всплывающем меню. Это установит высоту внутреннего вида равной высоте внешнего вида, которую вы исправите на следующем шаге. 30

- Выберите вид снизу и откройте инспектор размеров. Найдите ограничение по высоте и дважды щелкните его. Измените значение множителя с 1 на 0,66, что установит высоту внутреннего вида равной высоте внешнего вида, умноженной на 0,66. 31 Высота нижнего вида всегда будет составлять две трети размера вида контроллера вида.

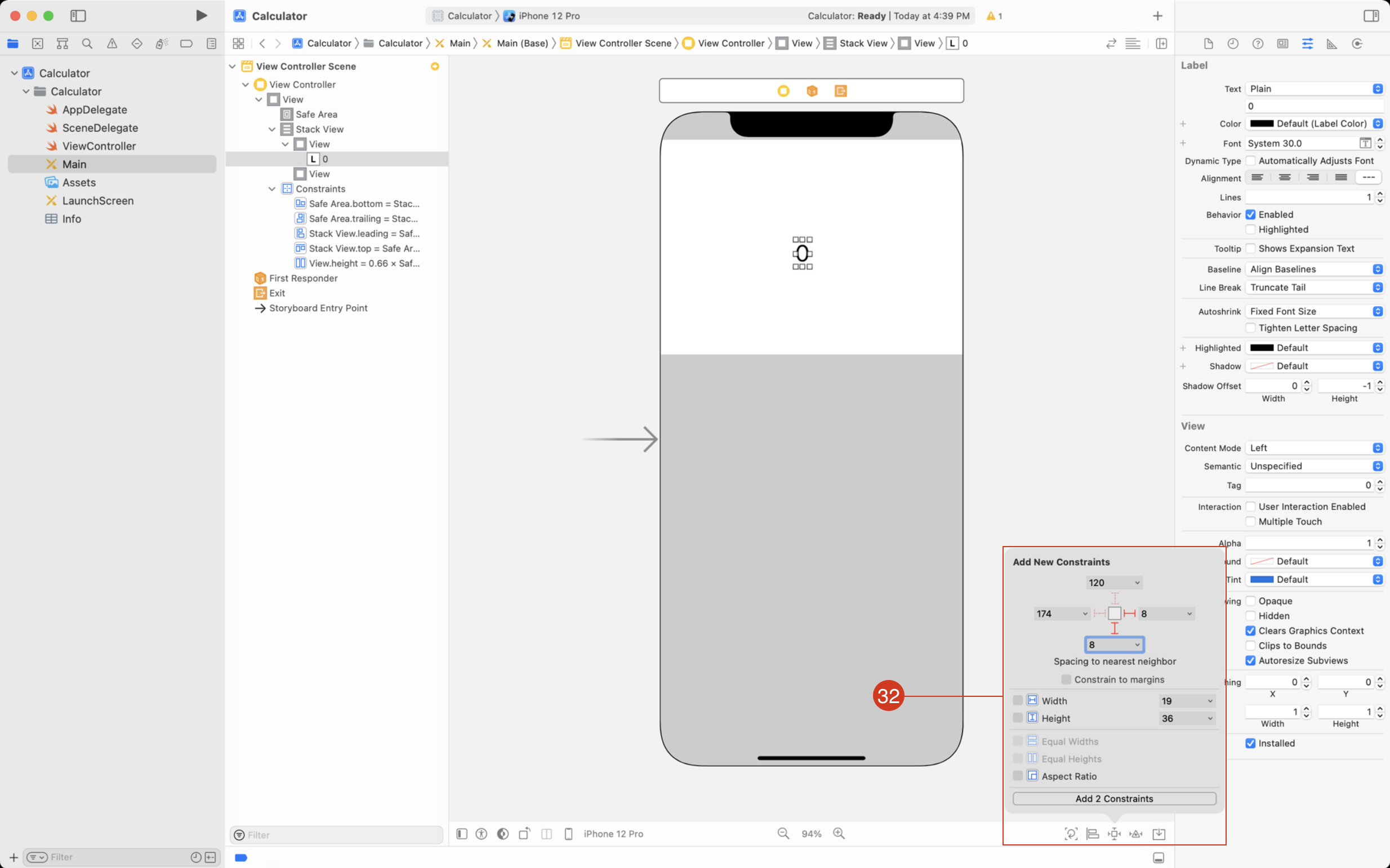
Добавьте UILabel из библиотеки объектов в вид верхнего контейнера. Установите для текста значение "0", а размер шрифта - 30,0, затем откройте инструмент Добавления новых ограничений. Добавьте нижние и конечные ограничения с интервалом в 8 пикселей между ними. 32

Шаг 2
Кнопки Добавления и изменения размера
- Готовый калькулятор имеет пять рядов кнопок, где каждый ряд имеет одинаковую высоту. Для этого вы можете использовать другой вид вертикального стека. Перетащите вертикальный вид стека в вид нижнего контейнера, затем используйте инструмент Добавить новые ограничения, чтобы ограничить верхний, передний, нижний и задний края вида стека соответствующими краями вида нижнего контейнера с интервалом 0. Нажмите кнопку Обновить фреймы, и вид стека должен охватывать весь нижний контейнер.
- Выберите недавно добавленный вид вертикального стека и откройте инспектор атрибутов. Установите для свойства “Distribution” (“Распределение”) значение “Fill Equally” (“Заполнять равномерно”), чтобы все подвиды в стековом представлении имели одинаковую высоту. Установите “Интервал” равным 1, что создаст горизонтальные разделительные линии между каждой строкой.
- Вы можете использовать горизонтальные виды стека для каждого ряда кнопок. Добавьте горизонтальный вид стека в вертикальный вид стека и установите для его свойства “Distribution” (“Распределение”) значение “Fill Equally” (“Заполнять равномерно”), чтобы все подвиды в виде стека имели одинаковую ширину. Установите “Spacing” (“Интервал”) равным 1, что создаст горизонтальные разделительные линии между каждым подвидом.
- Добавьте UIButton в горизонтальный вид стека. Установите цвет оттенка на черный, а цвет фона - на Светло-серый.
- Скопируйте кнопку в буфер обмена (Command-C), затем вставьте (Command-V) три дополнительные кнопки в горизонтальный вид стека. Измените цвет фона последней кнопки на Системный красный. 33

- Выберите горизонтальный вид стека в структуре документа и скопируйте его в буфер обмена (Command-C). Затем вставьте (Command-V) четыре дополнительных вида горизонтального стека в вид вертикального стека. 34

- В нижнем горизонтальном представлении стека используются только три кнопки вместо четырех. Поскольку размер некоторых кнопок отличается от размера других, вам необходимо обновить “Распределение” этого представления стека на “Заполнение пропорционально”. Затем удалите одну из светло-серых кнопок снизу, чтобы вид стека содержал нужное количество элементов управления. 35

- Управление - перетащите от крайней правой нижней красной кнопки к красной кнопке над ней, а затем выберите "Equal Widths" ("Равная ширина"). Теперь найдите это ограничение и отредактируйте его, изменив множитель на "1". 36 Это гарантирует, что эти две кнопки всегда будут одинакового размера. Повторите процесс для средней светло-серой кнопки и красной кнопки. 37 Крайняя левая серая кнопка теперь заполнит оставшееся пространство, сделав ее общую ширину равной двум серым кнопкам над ней, включая пространство между ними.

- Наконец, обновите три верхние кнопки, чтобы они были темно-серого цвета, и обновите названия кнопок, чтобы они соответствовали названиям на традиционном калькуляторе.
Поздравляю! Вы использовали как ограничения, так и представления стека для создания простого калькулятора. Обязательно создайте и запустите свое приложение на нескольких устройствах iOS, чтобы убедиться, что определенные вами ограничения имеют смысл для всех размеров экрана. Сохраните свою работу в папке проекта.
Подключитесь к дизайну
В рабочей тетради по дизайну приложений подумайте о том, как вы могли бы использовать представления стека для размещения элементов на экране. С помощью высокоуровневой карты, имеющейся в вашем прототипе, можете ли вы начать определять, какая информация может содержаться в каждой строке или столбце элементов интерфейса? Оставьте комментарии в разделе Карты или добавьте пустой слайд в конце документа.
В примере приложения Go Green для рабочей книги в представлении стека на странице ежедневного журнала вверху будет отображаться календарная неделя, затем график, показывающий количество мусора в килограммах в сравнении с переработкой, а затем список сегодняшних зарегистрированных элементов.
Отрывок из книги
Develop in Swift Fundamentals
Apple Education
https://books.apple.com/ru/book/develop-in-swift-fundamentals/id1581182804